
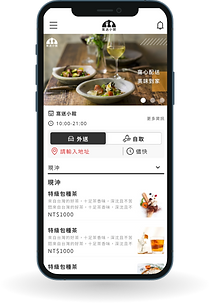
weserve 店家點餐網站

專案簡述
提供點餐服務、團購及預約餐點、查看訂單狀況與餐廳優惠劵的餐廳網站。
針對前版本的產品市場回饋進行調整與客製化系統需求做資訊整合。
專案架構
外送點餐系統協助餐廳透過優惠劵行銷、掌握自己的客群,接受店家客製化功能開發,
協助小資本店家跨過高抽成平台迎來餐飲外送時代。
點餐系統共有四個的系統設計建構而成,以下要介紹的是點餐網站的優化。

負責
.規劃製作流程
.建立design guideline
.定義及完成設計規範設計
.製作prototype測試流程
.整合使用者意見
.與工程師合作調整功能
.參與產品的定義和前期開發和後期驗收
.分析功能需求的重要度,訂定出製作的先後順序
統整需求
依照前版本產品收集業務與店家的對話紀錄與意見,整理出流程圖,呈現使用者在不同階段的所需要的需求。並將功能依照產品本身所要解決的目標再將每個功能區分成『期望型需求』、『魅力型需求』、『無差異型需求』拆分。依照功能去分配為『介面』『功能』, 並且進一步的與工程師溝通討論開發可行性與時辰。

.流程上的調整
統整客戶的意見與實際使用的調查,有將近一半以上的使用者會因為必須填寫地址驗證才能查看餐點的流程而放棄使用系統,需將此流程做調整。
.取餐設定的彈性調整
隨著上版的產品迭代的過程,將店家的取餐設定重新規劃與定義,在點餐介面上也需要一起同步調整流程與介面。
.介面優化
讓使用者在操作上更快地了解目前的取餐設定,此次優化需要定義不同取餐模式的預設與留存客戶上次登入時的資料。整合之前所迭代的功能將結帳頁面設計更為明顯清楚。
介面優化





主視覺定調
使用黑白配色讓使用者專注於點餐動作中,利用線條插畫整體營造出友善活潑的氛圍,
在簡約俐落與友善活潑的氛圍間達到平衡。整體視覺乾淨簡約,收攏不必要的裝飾及按鍵,引導使用者進行點餐。





可自由搭配品牌配色
原版本是由品牌企業的藍色去做延伸,但實際上使用起來藍色在色彩學上與餐點食物在色彩學上較難以聯想在一起。也在與使用者訪談過程中了解到店家有希望將自家品牌顏色延伸的需求,於是將介面中明顯的『取餐設定』與『footer』設計成可在店家管理後台中改變顏色。
















專案回顧
除了點餐用的消費者使用外,店家是否願意使用系統作為他們店家營運的門面也是一個重要的設計挑戰。店家提出的介面需求也需要與產品的商業模式作為考量,提出合適的解決方式給店家。在營運這這一年期間面對自己一年前的設計,看到了不少因當時的原因造成的介面架構整合不足與流程缺漏的部分,利用這個機會收集客戶意見並加以改善,將重點放在介面資訊的呈現上,也站在行銷角度,加強了優惠卷使用跟團購功能介面顯示,讓店家與消費者發現更多互動的可能。

